vscode怎麼打包vue項目? vscode中vue項目打包流程
Visual Studio Code想要實現本地輕松打包vue項目,該怎麼操作呢?下面我們就來看看詳細的教程。
vscode運行vue項目
不知道該怎麼運行vue項目的朋友可以參考該篇文章《vscode啟動vue項目的技巧》。
vscode打包vue項目
進入Visual Studio Code界面,選擇文件→首選項→設置

Visual Studio Code(代碼編輯器) v1.62.3 64位 中文免費綠色版
- 類型:編譯工具
- 大小:106MB
- 語言:簡體中文
- 時間:2021-11-24
查看詳情

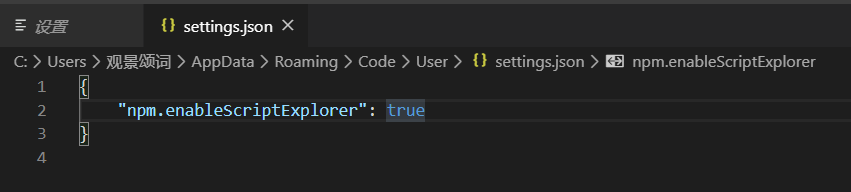
打開settings.json文件
輸入
"npm.enableScriptExplorer":true,
保存

重啟Visual Studio Code,重新進入界面
在左側邊菜單欄底部出現NPM腳本菜單欄
裡面有三個命令
- serve
- build
- lint
右鍵點擊build運行

執行完畢,打包文件夾dist成功生成

以上就是vscode中vue項目打包流程的全部過程,希望大傢喜歡,請繼續關註GuideAH。
相關推薦:
VSCode怎麼關閉文件斷點? VSCode閉文件中斷點的技巧
VSCode代碼怎麼生成圖片? Vscode漂亮的代碼截圖的實現方法
settings文件怎麼打開? VSCode打開並配置settings.json文件的技巧
閱讀更多:
- vscode插件Markdown PDF插件轉換PDF錯誤該怎麼辦?
- Visual Studio Code無聲通知怎麼設置? 關閉vscode智能提示功能
- Visual Studio Code怎麼隱藏工具欄? vscode工具欄不顯示的方法
- vscode運行vue項目需要配置什麼? vscode啟動vue項目的技巧
- vscode工作區怎麼添加多個文件夾? 將文件夾添加到工作區的技巧