vscode怎麼畫流程圖? visual studio code繪制流程圖的技巧
visual studio code的插件越來越強大瞭,簡直無所不能瞭,最近又出瞭一個支持繪制流程圖的插件,可以直接繪制流程圖,我們也提供瞭插件的下載,詳細請看下文介紹。
安裝插件
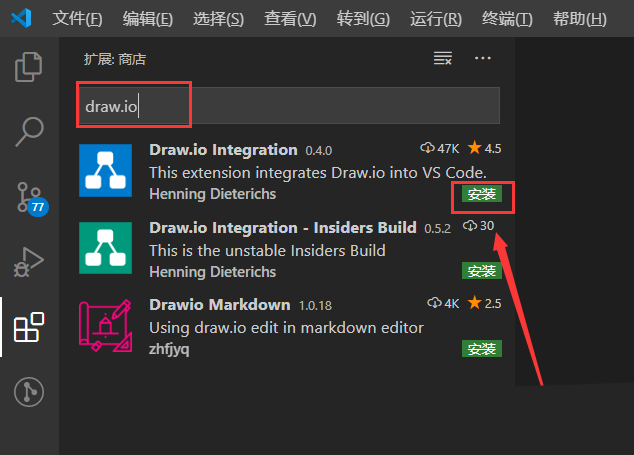
打開visual studio code,點擊左側擴展欄按鈕

Visual Studio Code(代碼編輯器) v1.62.3 64位 中文免費綠色版
- 類型:編譯工具
- 大小:106MB
- 語言:簡體中文
- 時間:2021-11-24
查看詳情

輸入draw.io查詢插件,然後點擊安裝

繪制流程圖
新建test.drawio文件

選中test.drawio文件,進入編輯模式

draw.io(流程圖繪制工具) for Mac v15.8.4 蘋果電腦版
- 類型:平面設計
- 大小:120MB
- 語言:多國語言
- 時間:2021-11-24
查看詳情

流程圖制作工具 Drawio Desktop v13.6.2 linux中文免費版
- 類型:圖像處理
- 大小:102.2MB
- 語言:簡體中文
- 時間:2020-08-19
查看詳情

隨意選擇左側圖形,就可以繪制流程圖瞭

保存流程圖
選中文件→嵌入→svg

選擇嵌入

復制svg代碼

將復制的svg代碼粘貼到html代碼中

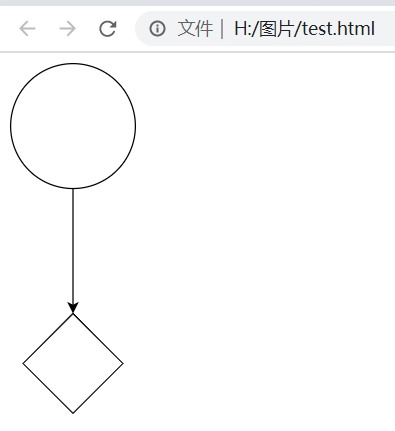
打開html網頁,就可以看到繪制的流程圖瞭

點擊網頁上的圖片,就可以跳轉頁面
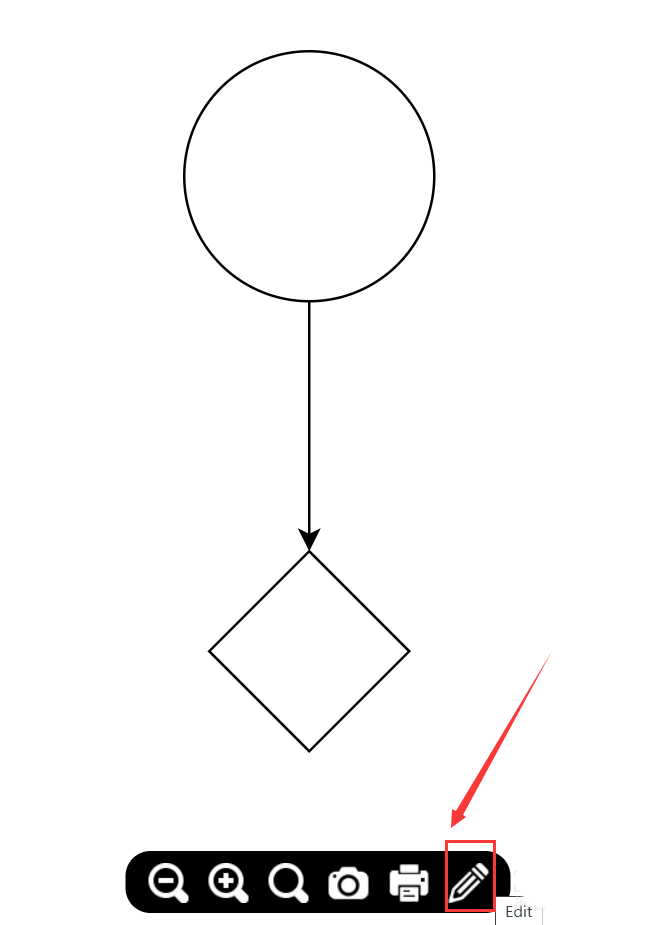
在該頁面可以放大縮小流程圖
在這裡,我們選擇點擊右下角的鉛筆圖案,跳轉網頁編輯頁面

在網頁編輯頁面,你又可以對你的流程圖重新做編輯瞭

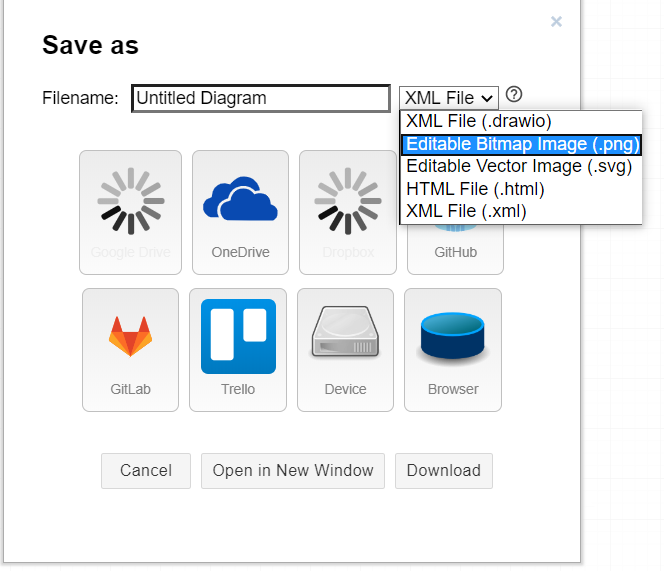
這裡我們選擇File→Save,然後選擇png格式圖片保存


以上就是visual studio code繪制流程圖的技巧,希望大傢喜歡,請繼續關註GuideAH。
相關推薦:
vscode如何刪除項目? vscode關閉項目的技巧
VSCode小地圖怎麼打開或關閉? VSCode設置小地圖的技巧
Visual Studio Code無聲通知怎麼設置? 關閉vscode智能提示功能
閱讀更多:
- Visual Studio Code無聲通知怎麼設置? 關閉vscode智能提示功能
- Visual Studio Code怎麼隱藏工具欄? vscode工具欄不顯示的方法
- VSCode怎麼將markdown文件轉換成PDF?
- vscode插件Markdown PDF插件轉換PDF錯誤該怎麼辦?
- vscode怎麼打包vue項目? vscode中vue項目打包流程